| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- HTML escape
- li 태그
- 프론트엔드 과정
- 목록 태그
- p 태그
- strong 태그
- ATOM
- 패캠
- form 입력양식
- br 태그
- 공부 기록용
- html 기본 태그
- img 태그
- 뭐임마
- u 태그
- 소프트웨어 장인
- 의문
- ol 태그
- ul 태그
- 뭐
- h1~h6 태그
- 네카라쿠배 팁
- table
- 왜?
- form 텍스트입력
- 네카라쿠배
- 포기도 습관이 된다.
- 공부 기록용(비공개)
- 첫 시작
- form 문법
- Today
- Total
끈기의 힘 : 뉴비에서 풀스텍으로
[인프런/생활코딩] 섹션4. 레이아웃 기본 (1) in-line VS block-level? box model? box-sizing? margin collapsing? 본문
[인프런/생활코딩] 섹션4. 레이아웃 기본 (1) in-line VS block-level? box model? box-sizing? margin collapsing?
쓰리별 2021. 2. 26. 18:351. HTML의 태그는 성격에 따라 화면 전체를 쓰는 애들과 자신의 크기만큼만 쓰는 애들로 나뉜다.
첫 번째는 block-level-tag(==block level element) 다른 하나는 in-line 방식이라 한다.
ex)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>hello world</h1>
안녕하세요. 쓰리별입니다.
</body>
</html>
여기서 왜 <h1~6> 태그는 줄바꿈이 될까?? 당연하다고 생각하지 않아보자.
다시, 밑에처럼 코드를 변경해도 <a> 태그 다음에 오는 ‘입니다.’는 줄바꿈이 되지 않는 것을 확인할 수가 있다.
<h1>hello world</h1>
안녕하세요. <a href="https://wintergarten1121.tistory.com/">쓰리별</a>입니다.
이제 h1과 a태그에 style을 줘보자. 이때 처음 배우는 편한 게 나오는데!
★ 만약, 똑같은 표현을 주고 싶다면 h1, a{border:1px solid blue;}처럼 h1 뒤에 콤마( , )만 넣어주면 된다!!
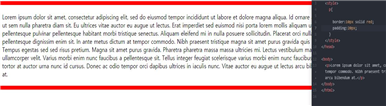
아래 그림처럼 말이다.

★ 위의 그림을 보면 알 수 있듯이, h1태그와 a태그는 서로 다른 태그임을 알 수 있다.
<h1~6> 태그는 화면 전체를 쓰고 있는 데 반해, <a> 태그는 딱 자기의 크기만큼만 사용하고 있다. 즉, <a> 태그처럼 자신과 자신을 둘러싼 다른 텍스트나, 다른 정보들과 하나의 같은 줄에 위치하는 저런 태그(element)를 ‘인라인’이라 한다. 반대로, <h1~6>과 같은 태그를 block level element라고 한다!!! ★
★★★ 여기서 중요한 또 다른 점은 ‘인라인’이건 ‘블럭레벨’이건 얼마든지 서로 바꿀 수가 있다!!
즉, 예를 들어 밑에 그림과 같이 표현을 해주면 웹페이지가 바뀌는 것을 알 수가 있다.

h1 태그를 ‘인라인’으로 바꾸니 더는 화면 전체를 쓰지 않고 자신의 컨텐츠만을 쓰게 바뀌었고, a 태그를 ‘블럭레벨’로 바꾸니 화면 전체를 쓰고 다른 컨텐츠들과 같은 라인 상에 존재하지 않게 되는 것을 확인할 수가 있다!! ★★★ a태그를 '블러레벨'로 바꾸면 링크가 아닌 라인 즉, 화면 전체가 클릭될 수 있게 된다. 신기
2. ★ ♣ 박스 모델(Box Model) ♣ ★
CSS에서 아주 겁나게 급나게 중요한 주제이다!
: 각각의 태그들이 웹페이지에 쓰일 때, 부피감을 나타내는 것을 ‘박스 모델’이라 할 수 있다.


근디, 이렇게만 하면 결과물이 또 너무 딱 달라붙어 있으니까 컨텐츠에 여백을 주고 싶으면,
padding 속성(= 내용물과 테두리 사이의 간격)을 써주면 된다. ex) padding: 20px;

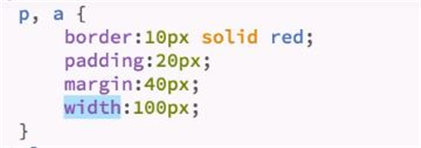
이제 <p> 문단을 복사해서 2개로 늘려본 상태에서 이 두 가지 박스(엘리먼트)의 간격을 늘리고 싶다! 하면 어떻게 하느냐? margin(박스와 박스 사이의 간격, 태그와 태그 사이의 간격) 속성을 써주면 된다. ex) margin:40px;


저번에 배운 ‘블럭레벨 엘리먼트’에서 <p> 태그도 ‘블럭레벨’ 엘리먼트이다.
즉, 화면 전체를 사용하는 특성을 갖고 있다. 여기서 화면 전체를 쓰고 싶지 않게 하려면,
display 속성도 있었지만 그건, 아예 다른 속성으로 바꾸는 형태이고 그게 아니라!
★ width 와 height 속성으로 크기를 조절해 바꿀 수 있다!! ★ 다음과 같이 말이다.

★★★ 그러나, 인라인 방식에서는 width와 height 속성을 사용해도 무시한다!! 직접 해봐라
ex) <a> 태그로 해보자. (즉, 적용되지 않는다.)

지금까지 배운 CSS 박스모델인 패딩, 보더, 마진, width, height 등은 굉장히 중요!!!
♣ 생활코딩 선생님이 외우기 쉬운 방법 ♣
ex) 술집에 갔는데, 커다란 안주 접시에 조그만 안주가 나왔다면, 그 안주(content)와 테두리 사이의 간격을 ‘padding’이라 한다. 그리고 그 옆에 접시가 있는데, 이 접시와 기존의 접시와의 간격이 너무 떨어져 있어서, 다른 접시를 놓기에 식탁이 너무 좁다 == ‘margin’을 줄여!
엘리먼트와 엘리먼트 즉, 태그와 태그 사이의 간격, 이것이 ‘마진’이다.
3. Box-sizing 효과
: 어떤 엘리먼트(태그)에 크기를 지정하는 일이 있을 때, width(폭), height(높이) 이걸 지정할 때, 그 엘리먼트가 padding이나 border의 값을 가지고 있는 경우, 내가 지정한 사이즈가 예상한 것과 다르게 설정된다. (★★★ 왜냐하면 float 2번째 시간에 배우겠지만, 기본적으로 CSS의 박스모델은 폭을 계산할 때, 테두리 값을 포함하기 때문이다!)
) 그게 언제 그렇게 되는지를 살펴보고 그 문제를 해결해서 어떤 엘리먼트의 크기를 예측하기 쉽도록 하는 방법으로써 ‘박스-사이징’이란 속성에 대해 알아보자!
ex) 아톰 에디터에서 하나는 ‘id 값이 small인 태그 옆’에 ‘id 값이 large인 태그’를 만들고자 한다면, 이렇게 <body> 태그 사이에 이렇게 써준다. #small+#large 탭을 누르면 그 결과물은
<div id="small">Hello</div>
<div id="large">Hello</div> (그 사이에 Hello란 값을 적어주겠다잉)
그리고 id의 속성값이 small인 태그와 large인 태그에 효과를 주고자 한다.
-> #small{
}
#large{
}
이제 여기에, 다시 이렇게 표현하고자 한다.
#small{
border:10px solid black;
}
#large{
border:30px solid black;
}
근데 이러면 둘이 너무 따닥 붙어 있으니까, 둘이 떨어지게 하고 싶다!? 그러면 저번에 배운
‘margin’활용. 즉, 이렇게.

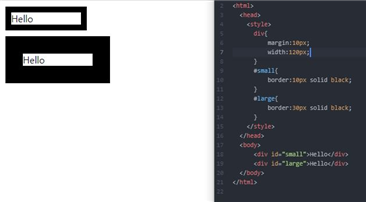
위처럼 설정되어 있다면 두 개의 엘리먼트의 크기는 같아 보인다.
그러나, 두 개의 엘리먼트에 width 값을 주게 되면 두 개의 크기는 다르게 보인다. 밑에 처럼 말이다.

왜 그러냐? 보통 우리가 엘리먼트의 크기라고 하면 테두리 바깥쪽의 크기라고 생각하기 쉽다.
그러나, CSS 초기엔 테두리 안쪽 즉, 컨텐트(Content) 영역의 크기를 width와 (height) 값을 지정하기로 했기 때문에, 두 개의 엘리먼트의 ‘컨텐트’영역 즉, 하얀색 부분의 크기는 같은 것을 볼 수가 있다!!! 근데, 각각의 엘리먼트에 border 값이 포함되면서 결과적으로 어떤 엘리먼트의 크기를 예측하기가 까다로워졌다고 볼 수 있다.
★★★ 그래서 이런 예측하기가 어려운 문제를 해결하기 위해 만든 속성이 ‘box-sizing’이다.
그래서 이 속성의 기본값은 content-box 이다. 즉, box-sizing:content-box;
(컨텐트의 크기만큼 width와 height의 값이 지정된다는 의미.)
근데, 이 속성값을 다른 것으로 바꿀 수 있다. 뭘로?? border-box; 로.
바꾸고 나니까 다음과 같이 바뀐다.

Hello 두 개의 엘리먼트 박스는 border 속성값(두께)이 다름에도 border 경계의 크기는
같아졌다! (위의 엘리먼트 경계가 다른 그림 결과물과 비교했을 때) 즉, 이 방식이 좀 더 이해하기 쉽고 예측 가능한 결과라는 뜻.
그래서 많은 분이 코딩을 할 때, 모든 엘리먼트에 대해서 크기를 지정할 때 border를 기준으로 지정할 수 있게
*(별표, 아스터리스크)를 사용하는데, 이건 무슨 ‘선택자’냐??
★★★
* {
}
‘이 웹페이지에 등장하는 모든 태그’라는 의미의 선택자를 말한다. ★★★
그래서 굳이 div란 엘리먼트에 ‘box-sizing’을 사용할 필요가 없고,

4. 마진겹침(margin-collapsing) 현상 1~3 (CSS 고급주제)
: 이 마진이 어떤 경우에 갑자기 사라져버리는 현상.
※ CSS 초심자는 넘어가기 권장. 한다니까 넘어가야지 뭐. 나중에 찾아보자 ★★
https://opentutorials.org/course/2418/13464
마진겹침 현상 - 생활코딩
마진겹침(margin-collapsing) 현상은 상하 마진값이 어떤 상황에서 사라지는 현상을 의미합니다. 이 현상은 초심자에게는 중요한 내용이 아니기 때문에 지나치시길 바랍니다. 하지만 이것을 이해하
opentutorials.org
'프로그래밍 언어 > CSS 공부' 카테고리의 다른 글
| [인프런/생활코딩] 섹션4. 레이아웃 기본 (3) position-fixed? (0) | 2021.02.26 |
|---|---|
| [인프런/생활코딩] 섹션4. 레이아웃 기본(2) position - relative VS static? absolute? (얘! 정신차리렴) (0) | 2021.02.26 |
| [인프런/생활코딩] 섹션3. 서체 다루기_font-size? color? text-align? font-family, font-weight, line-height, font-property, web font????? (0) | 2021.02.25 |
| [인프런/생활코딩] 섹션2. 적용 순서_ 상속? 캐스케이딩? (0) | 2021.02.25 |
| [인프런/생활코딩] 선택자 공부 팁? 가상 클래스 선택자? (0) | 2021.02.25 |




