| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 공부 기록용
- 목록 태그
- 첫 시작
- 뭐
- HTML escape
- form 입력양식
- 네카라쿠배 팁
- html 기본 태그
- h1~h6 태그
- 공부 기록용(비공개)
- img 태그
- form 텍스트입력
- p 태그
- 소프트웨어 장인
- br 태그
- ol 태그
- 왜?
- table
- 프론트엔드 과정
- ul 태그
- u 태그
- strong 태그
- 의문
- ATOM
- 포기도 습관이 된다.
- 패캠
- li 태그
- 네카라쿠배
- form 문법
- 뭐임마
- Today
- Total
끈기의 힘 : 뉴비에서 풀스텍으로
[인프런/생활코딩] CSS 기초부터 활용까지_CSS 오리엔테이션 본문
1. CSS 소개_CSS의 동반자 HTML
* HTML의 본질은 '정보', 어떻게 정보를 잘 표현할 것인가? 가 핵심.
웹 페이지가 좀 더 아름답기를 원함. 정보 + 디자인의 기능을 동시에 갖게 된다.
- 디자인과 관련한 가장 유명한 태그 <font>

<li>와 <font>는 조금은 다른 태그.
뭔말? <li> 태그는 HTML, CSS, JS에서 '정보'를 알려주는 태그라 한다면,
<font>는 HTML, CSS, JS에서 '시각적인 디자인'에 관련한 태그라 생각하면 편하다.
HTML이 정보에 전념하게 하기 위해 기존 개발자들은 고통스럽지만, 여기서 '디자인'을 빼버린다.
그리고 아예 새로운 언어인 CSS란 언어를 만든다.
HTML에서 CSS로 분화될 수밖에 없었던 이유.
1. HTML이 '정보'에 집중할 수 있도록 하기 위해
2. CSS가 '디자인'에 훨씬 전문성있기에
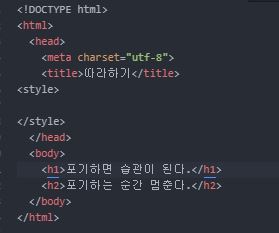
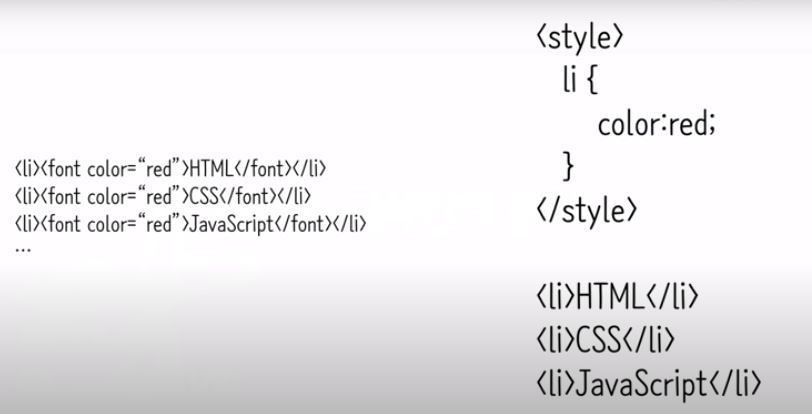
★ <li> 사이에 낀 <font> 태그를 이제 CSS화 시켜보도록 하자.
<font> 태그를 싹다 지운다. 그리고 '웹 브라우저'에게 지금부터 css언어가 나오니 css 문법에 따라 해석해라.
라고 한다고 하면, 이렇게 된다. html 기본 문법에서 <head> 태그 안에 <style> 태그가 온다.
<style>
여기에 오는 애들은 html 문법이 아니여! 즉, CSS언어라고 생각혀!! ★
</style>
ex)
<head>
<style>
이 웹페이지에 있는 모든 li 태그의 폰트 컬러를 붉은색으로 칠해줘.
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
----------
-> <style>
li {
color:red;
}
</style>
처럼 li 다음 '중괄호'로 묶고 그 안에 color:red; 처럼 적어주믄 된다!
★★★ 아톰으로 <style> 태그 사용시, 유념할 점! ★★★
: 이상하게도 style 태그를 자동완성하면, 아톰이 <style>을 태그로 인식 못하고 하얀 바탕으로 뜬다.

그럼 다시 태그로 인식하게끔 할라믄 으케 하느냐?
: 일단 스타일 태그 안에 css 언어 작성할 거 다하고 나서 <style>의 열린 태그나 닫힌 태그 둘 중 아무거나를 띄어쓰기 했다가 다시 돌려놓으면 태그로 인식하드라. 일단 왜 그런진 모르겠으니 넘어가자. ★

이렇게 되믄! '정보'와 '디자인'이 드디어 분리가 된다잉!
* CSS가 효율적인 이유! 만약, 왼쪽에 있는 코드가 천 줄이 넘어간다면 당연히..

2. CSS 실습환경
: 이미 있는 '웹 브라우저' + 에디터 '아톰'
3. HTML과 CSS가 만나는 법(HTML에서 CSS 실행하는 법)
1) <h1 style="color:red">Hello World</h1>
2) <style>
h2{color:blue}
</style>
※ <h1 style="color:red">Hello World</h1> 에서 'style'은 HTML과 CSS 중 어느 것은 문법일까요~?
: HTML의 문법이지롱 즉, 여기서 color:red를 제외한 등호(=)나 큰 따옴표(" ")등 다 HTML 문법이여.
※ <style>
h2{color:blue}
</style> 에서 <style> 태그는 누구꺼냐?
: 얘도 HTML 문법이여. 즉, 이제 CSS 문법이 온다! 라는 것을 브라우저에게 알려주는 역할
여기서 CSS 문법은 h2{color:blue} 얘다.




