| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- img 태그
- html 기본 태그
- 네카라쿠배 팁
- 소프트웨어 장인
- p 태그
- form 입력양식
- 뭐임마
- h1~h6 태그
- 목록 태그
- 뭐
- 패캠
- 포기도 습관이 된다.
- 공부 기록용(비공개)
- HTML escape
- 프론트엔드 과정
- ul 태그
- ol 태그
- li 태그
- 의문
- u 태그
- form 텍스트입력
- strong 태그
- 공부 기록용
- form 문법
- 첫 시작
- table
- ATOM
- br 태그
- 왜?
- 네카라쿠배
- Today
- Total
끈기의 힘 : 뉴비에서 풀스텍으로
[인프런/생활코딩_HTML 기초] 표 만들기? 폼 만들기? 본문

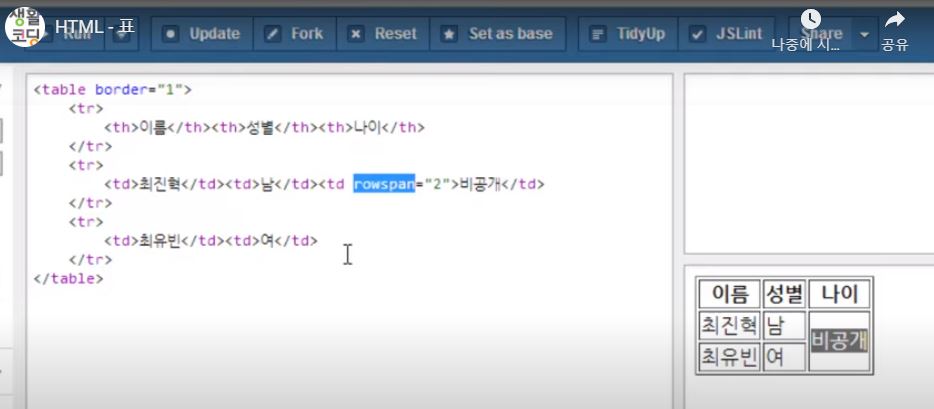
기본적인 형태는 행(가로, row)과 열(세로, column)
★ border라는 속성을 설정하지 않으면 표의 테두리가 생성되지 않음.
<tr>(table row)
<th> or <td>(table column) 일듯. th냐 td냐의 차이점은 각각의 행을 강조하느냐 하지 않느냐의 차이가 있어서 <th> 태그가 '제목'의 역할을 한다고 생각하자.
※ 위의 사진에서 보이듯,
ex) <td rowspan="2"></td>를 하면 행 합치기(2개의 행을 하나의 행으로 합친다. 란 의미.)
★ 다만, 속성 rowspan이 쓰이는 행이 첫번째 행이고 그 다음에 오는 행이 2번째 행이다. 물론 열도 같은 3열만.
--
※ 폼(Form)
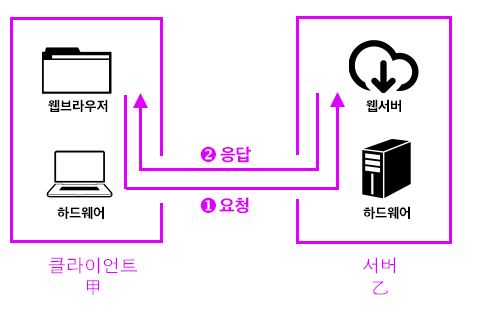
: 폼을 알기 전에 웹에서도 배운 '클라이언트와 서버'의 개념에 대해서 다시 한번 짚어보고 넘어가자.
서버는 정보를 제공하는 쪽이고, 클라이언트는 정보를 제공 받는 쪽을 의미한다. 웹브라우저의 주소창에 생활코딩의 홈페이지인 '오픈튜토리얼스'를 입력하면 웹 브라우저는 그에 해당하는 컴퓨터에게 생활코딩 컨텐츠를 요청한다.
이 맥락에서 웹브라우저는 정보를 요청하는 쪽 다시 말해서 제공 받는 쪽이기 때문에 클라이언트가 되고, 오픈튜토리얼스의 컨텐츠를 제공하는 컴퓨터는 정보를 제공하기 때문에 서버가 된다.

★ 폼의 문법
: <form action="서버로 전송한 데이터를 수신할 URL" method="데이터를 전송하는 방법">
텍스트 필드, 라디오 버튼, 체크 박스와 같은 컨트롤을 생성하는 태그
</form>
<form> 태그 안쪽에 '텍스트를 입력 받는 텍스트 필드, 원하는 항목을 선택가능한 라디오 버튼들'이 위치한다.
이러한 요소들을 컨트롤이라 부르며, 사용자가 컨트롤을 조작한 후, 전송 버튼을 누르면 <form> 태그의 속성인
action에 기술된 URL로 사용자가 입력한 정보를 전송한다. 서버는 이 정보를 받아서 저장하거나, 계산된 결과를 보여주는 등의 작업을 수행한다.
- 메소드 방식에는 'GET' 방식과 'POST'방식이 있다. 일단은 차이점만 나열하겠다.
※ GET과 POST의 차이점
- GET
URL에 정보가 담겨서 전송된다.
전송할 수 있는 정보의 길이가 제한되어 있다.
퍼머링크로 사용될 수 있다.
- POST
header의 body에 담겨서 전송된다.
URL 상에 전달한 정보가 표시되지 않는다.
GET에 비해서 보안상 약간의 우위에 있다. (사실상 동일하다)
전송할 수 있는 데이터의 길이 제한이 없다.
퍼머링크로 사용할 수 없다.
서버 쪽에 어떤 작업을 명령할 때 사용한다.
(데이터의 기록, 삭제, 수정 등)
--- 일단은 여기서 끝내겠다. 왜냐? 인프런에 있는 HTML 기초 강좌는 10년 전 강좌라 지금과는 사뭇 다른 점이 있어 듣기 어렵다. 그렇기에 opentutorials.org/course/2039/10944 에 있는 2015년 강좌를 듣는 게 맞는 것 같다. Form 태그에 대해선 여기서 추가적으로 배우고 다시 작성해야겠다.
'프로그래밍 언어 > HTML 공부' 카테고리의 다른 글
| [생활코딩/2015 HTML 수업 : WEB1 아님! 혼동 주의!] Form 배우기. 선택? (dropdown list / radio / checkbox) (0) | 2021.02.22 |
|---|---|
| [생활코딩/2015 HTML 수업 : WEB1 아님! 혼동 주의!] Form 배우기. 입력 양식? 텍스트 입력? (0) | 2021.02.22 |
| [인프런/생활코딩_HTML 기초] 웹? iframe 태그? 이스케이핑? (0) | 2021.02.21 |
| [생활코딩/WEB1] 기록 ~ 1-17 (0) | 2021.02.18 |
| [생활코딩/WEB1] 기록 ~ 1-12 (0) | 2021.02.17 |



