| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 의문
- 목록 태그
- 왜?
- 첫 시작
- 포기도 습관이 된다.
- 뭐임마
- ATOM
- 네카라쿠배
- form 입력양식
- h1~h6 태그
- 프론트엔드 과정
- strong 태그
- br 태그
- ul 태그
- 네카라쿠배 팁
- 공부 기록용
- p 태그
- HTML escape
- u 태그
- 뭐
- li 태그
- table
- html 기본 태그
- 소프트웨어 장인
- img 태그
- 패캠
- form 텍스트입력
- ol 태그
- form 문법
- 공부 기록용(비공개)
- Today
- Total
끈기의 힘 : 뉴비에서 풀스텍으로
[생활코딩/WEB1] 기록 ~ 1-12 본문
● WEB 1-11
<img> 태그 : 이미지를 불러올 수 있는 태그로 <br> 태그와 마찬가지로 닫는 태그가 없다.
예를 들어, <img src="coding.jpg width="100" height="100"> (만약, 올리고 싶은 이미지 파일이 따로 있다면, .html이 생성된 같은 파일 안에 coding.jpg란 이미지 파일이 존재해야 웹브라우저에 보여지게 할 수 있다.)
+ 따로 눈대중으로 공부해보니 얻은 결과물 : CSS 언어를 통해 장소를 지정해서 굳이 같은 파일 안에 이미지 파일이 없어도 웹브라우저에 나오게 만들 수도 있더라... 그건 아직 배우질 않았으니 여기까지.
다시 강의로 돌아와서, 인터넷에 이미 있는 이미지를 올리고 싶다면 src=" " 따옴표 사이에 사진 링크를 복사해서 넣어주면 된다.
+ border로 사진의 여백에 공간을 넣을 수 있다.
ex) <img border="0">은 아예 여백 없이. <img border="10">은 10만큼의 여백을 생성토록 한다. 여백의 색은 CSS언어로 만들 수 있을 것 같다. 아마도..
위와 같이, 태그 다음에 나온 src(source), width, height, border 등은 속성(Attribute)이라 한다!
● WEB 1-12 : 부모자식과 목록
태그들에도 부모와 자식의 관계처럼 같이 뭉태기로 다니는 태그 집단이 있다.
먼저 예시를 들고자 한다.
<ol>
<li> ~~~ </li>
<li> ~~~ </li> 과
</ol>
<ul>
<li> ~~~ </li>
<li> ~~~ </li>
</ul> 태그 관계가 있다.
먼저 <ol> ___ </ol> 태그는 Ordered List로 주문된 리스트라고 보면 된다. 입력 결과는 까먹었으면 직접 쳐보는 게 더 좋으니 너가 공부해라 욱아 알겠제.
<li> </li> 태그는 List로 목록에 해당하며 어떤 내용을 넣을 것인가 내용에 해당한다고 보믄 된다.
<ul> ___ </ul> 태그는 Unordered List로 주문되지 않은 리스트라고 보면 된다. 직접 코드를 IDE에 적용시키면 이름부터 잘 지었다는 걸 눈치챌 수가 있다. + <ul> 태그는 기본적으로 '점'이 생성되지만, 다른 모양으로 바꿀 수 있는데 그건 CSS를 배워야 속 편하다고 한다.
긍께! <li> </li> 태그는 어디서~~부터 어디까지 그룹인지를 나타내준다고 보면 된다잉. 즉, 그룹핑 해줄 수 있는 부모 태그를 항상 동반한다 이거여! (응애! 나 뉴비 응애) 마찬가지로 <ol> 이나 <ul>은 자식덜을 델꼬 다니는 부모 즉, 캥거루다! 라고 생각해라.
---
다음은 스스로 공부하다가 알게 된 태그의 속성이다. (아마 CSS 언어인가 속성인가 뭐시기 같은데 재밌다.)
- 시작하려는 번호를 지정하려믄! <ol start="5"> 처럼 start 속성을 써주믄 된다.
- 시작하려는 게 번호가 아니라 알파벳 등이면 <ol type="a"> 처럼 type 속성을 써주믄 도ㅑ.
- 특정 목록의 번호나 알파벳을 지정하려믄 <li value="9"> 처럼 value 속성을 써주믄 도ㅑ.
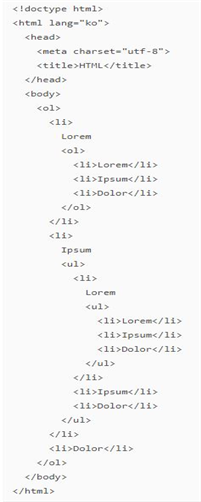
※ 목록안의 목록을 만드는 법

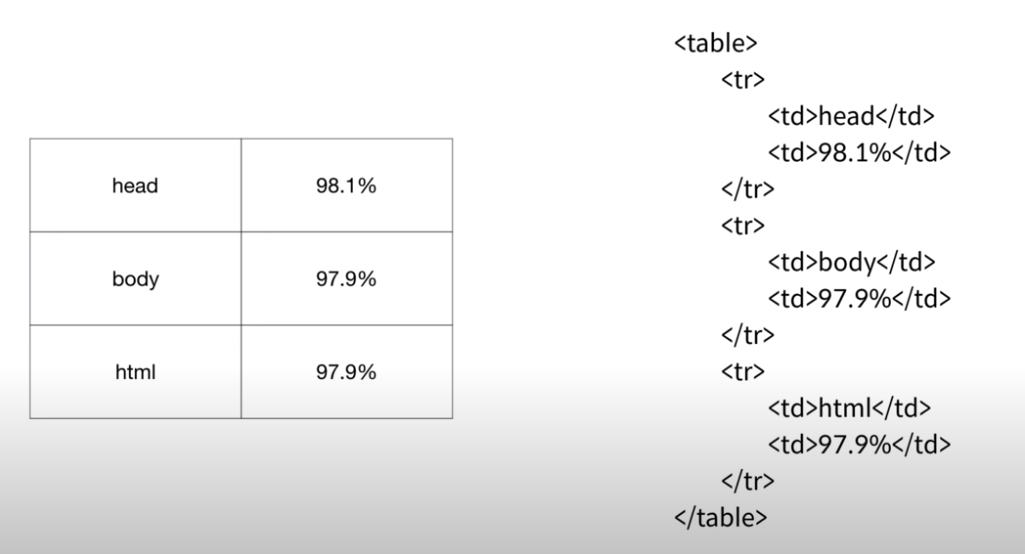
※ 그 외로 표 만들 수 있는 부모자식 태그

'프로그래밍 언어 > HTML 공부' 카테고리의 다른 글
| [생활코딩/2015 HTML 수업 : WEB1 아님! 혼동 주의!] Form 배우기. 입력 양식? 텍스트 입력? (0) | 2021.02.22 |
|---|---|
| [인프런/생활코딩_HTML 기초] 표 만들기? 폼 만들기? (0) | 2021.02.21 |
| [인프런/생활코딩_HTML 기초] 웹? iframe 태그? 이스케이핑? (0) | 2021.02.21 |
| [생활코딩/WEB1] 기록 ~ 1-17 (0) | 2021.02.18 |
| [생활코딩/WEB1] 기록 ~ 1-9 (0) | 2021.02.17 |



